こんにちは、わかなです。
Twitterのツイートを引用したいけど、やり方がわからない!
ツイートに記事のURLを載せたけれど、画像が出てこない!
そんなことはありませんか?
よりよい記事にするために、
よりアクセスを集めるためにTwitterは、欠かせません。
Twitterは使っているけれど、記事やブログと関連付けたことない!という方へ
Twitterの活用方法を紹介していきたいと思います。
記事にツイートを埋め込む方法
まずは、いいなと思ったツイートを
あなたの記事に埋め込む方法です。
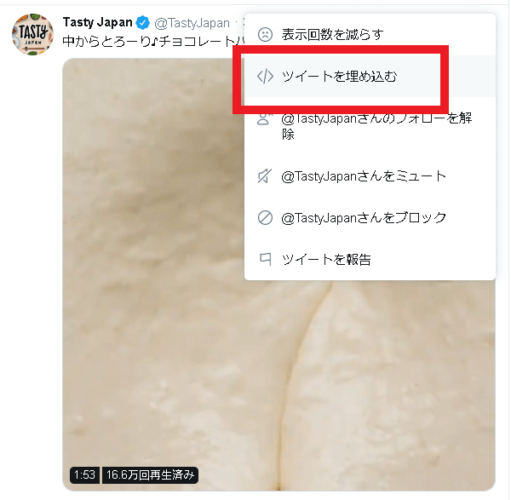
埋め込みたいツイートの、赤く囲った部分をクリックします。

すると、プルダウンメニューが開きますので
「ツイートを埋め込む」をクリックします。

グーテンベルグ・ブロックエディターで埋め込む場合
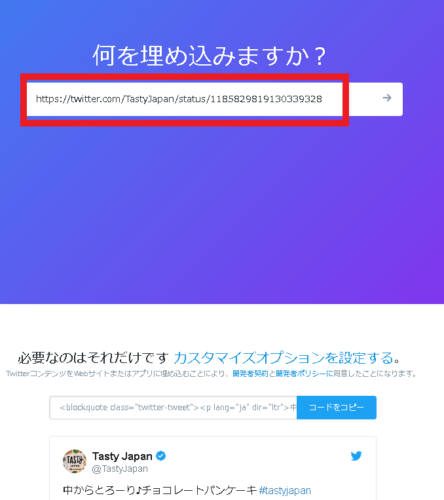
新しいWebページが開きます。
グーテンベルグ(ブロックエディター)の場合は、URLを埋め込みます。

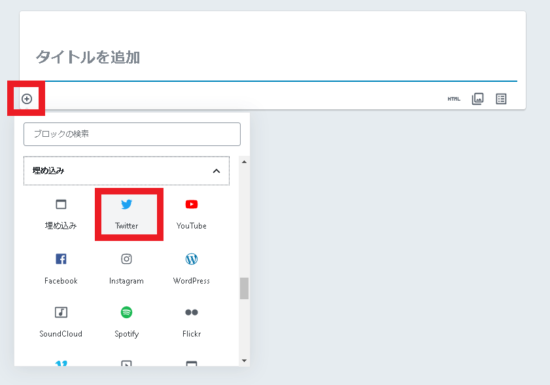
ダッシュボード画面から、記事投稿画面を開きます。
プラスのアイコンをクリックすると、埋め込み → Twitter

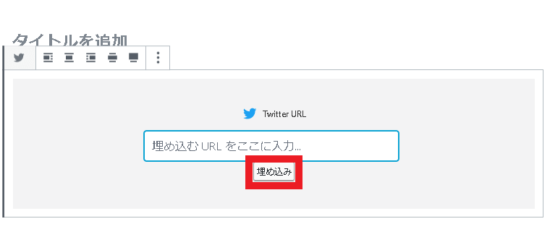
先ほどコピーしたツイートのURLを貼り付けます。
そして、埋め込みボタンをクリックします。

すると、ボックスにツイートが反映され、引用されました。

クラシックエディターの場合
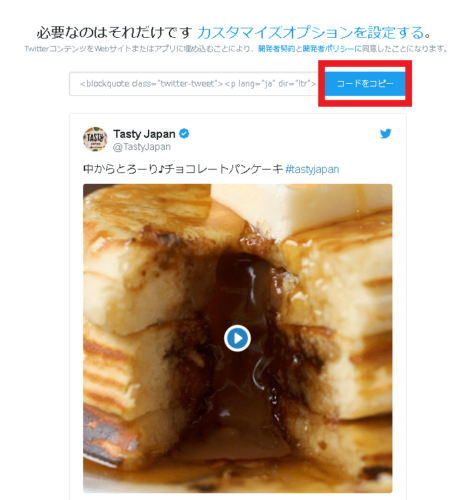
「ツイートを埋め込む」をクリックすると
新しいWebページが開いて、「コードをコピー」をクリックします。

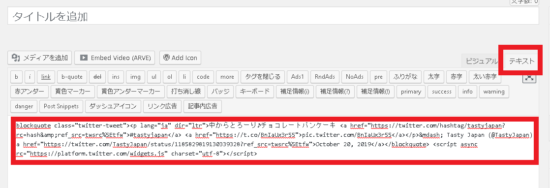
次は、ダッシュボード画面から、記事の投稿画面を開きます。
ビジュアルからテキストに変更したら、コードを貼り付けます。

ビジュアルでは、このように表示されます。

画像・動画は表示されませんが
プレビューで確認することが出来ます。
ツイートに記事と画像を反映させる方法
それでは、次に、投稿済の記事を
TwitterにURLをカードとして貼り付ける方法をご紹介します。
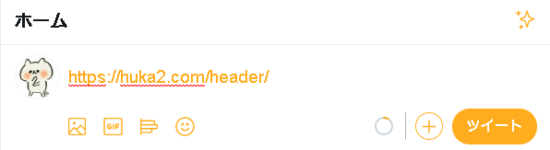
Twitterでは、自分のブログのURLだけでなく
URLを貼り付けて、ツイートをクリックすることで、ツイートすることが出来ます。

リンク文字列だけでもいいのですが
画像がある方が、断然クリックされやすいです!
しかし、自分のツイートに画像を貼り付けることはできますが
その画像をクリックしても、リンク先には移動できません。
この2つをキレイに見せてくれる機能が、Twitterカードです。
Twitterカードには、自分のツイートに貼り付けたURL(リンク)を
キレイに、見やすくしてくれる機能があるので、ぜひ設定しましょう。
Cocoonでの設定方法は、こちらの記事にあります。
-

CocoonでOGP画像の設定方法!推奨サイズも
続きを見る

