こんにちは、わかなです。


今回は、ひよこ先輩のように記事を書こうと意気込んでも
記事を投稿する方法がわからなければ、ブログは書けないので
記事投稿の流れから、メニューの説明などの記事投稿の方法について
クラシックエディターでを使って紹介します。
クラシックエディターの記事投稿の流れ
まずは、記事投稿の流れについて説明します。
ダッシュボード画面から 投稿 →新規追加
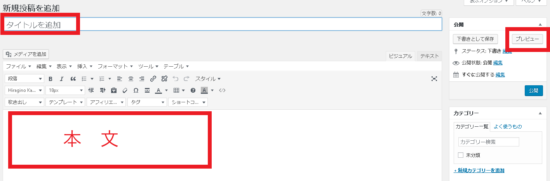
これで、記事投稿画面になります。

タイトル・記事を書いたら、投稿する前にプレビューで記事のできあがりを確認。

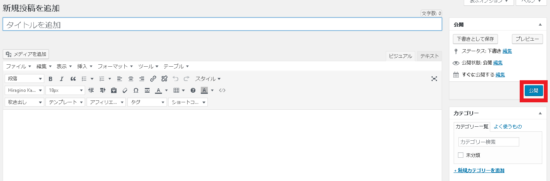
「公開する」ボタンをクリックすることで記事が投稿されます。
クラシックエディターでの記事の書き方

こちらが、クラシックエディターでの記事投稿画面です。
WordPressテーマCocoonとプラグインTiny MCE Advancedを使うことにより
装飾ができるようになっています。

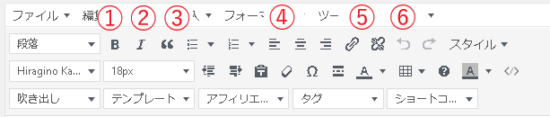
本文上のアイコンですが、Wordなどの書式設定ツールバーとあまり変わらないので
今までに使ったことのある方は、直感的にこちらも使えると思います。
①太字
②イタリック
③引用
④左揃え・中央揃え・右揃え
⑤リンクの挿入・削除
⑥取り消し
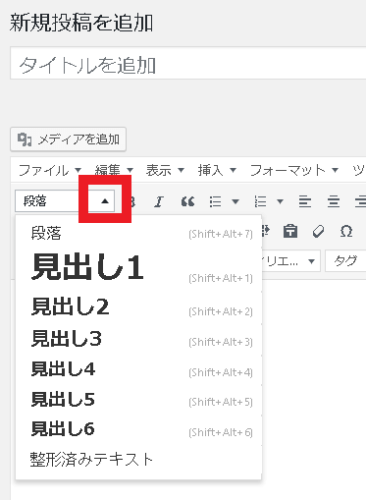
見出しの設定方法
見出しを挿入するには、段落の横の▲をクリックすると
プルダウンメニューが開きますので、選択します。
(見出し1は、使いません)

こちらは、ブロックエディターの記事投稿画面ですが
見出しの入れ方やコツについて、詳しく説明しています。
-

見出しの使い方で悩まない!文章を区切るルールとコツ
続きを見る
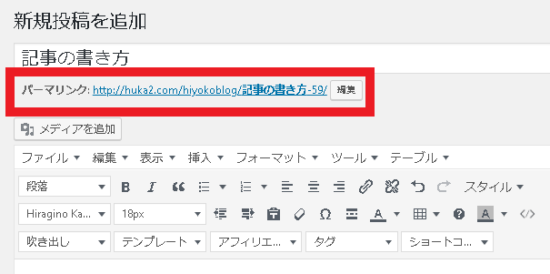
パーマリックの設定
タイトルを書いて、しばらくすると
その下にパーマリンクが設定できるようになります。

今は、タイトルそのままになっていますが
SEO対策のためには英語・ローマ字での入力をオススメします。
編集をクリックし、英字を打ち込んだら、OKで終了です。
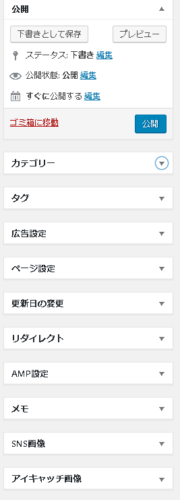
サイドバーの設定

記事投稿画面の右のサイドバーには、
●公開
●カテゴリー
●タグ
-

カテゴリーとタグの違いは?
続きを見る
●広告設定
●ページ設定
●更新日の変更
●リダイレクト
●AMP設定
●メモ
●SNS画像
●アイキャッチ画像
と、結構な量ですが
私は、カテゴリー、タグ、アイキャッチ画像を編集して公開しています。
(公開後、設定する・設定し直すこともできます)
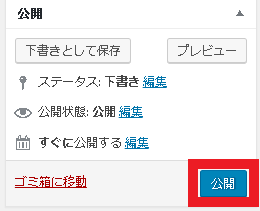
記事の公開

記事ができたら、Webページで公開しましょう。
プレビューは、現在書いている記事の出来上がり(表示)を、ブラウザ上で確認できます。
下書き保存は、書いている記事を公開せずに保存します。
公開は、記事を公開します。
更新は、公開した記事を更新します。
クラシックエディターでの記事投稿の方法を紹介しました。

