こんにちは、わかなです。
意外と知られていないサイトアイコンの設定。
サイトアイコンを変更できれば
トレンドブログでも、「このアイコンのブログ前にも見たな…」と
読者さんの印象に残ること間違いなし!です。
今回は、サイトアイコンの変更について紹介したいと思います。
WordPressのデフォルトのものなので、テーマは関係ありません。
サイトアイコンとは?
サイトアイコンとは、サイトを示すアイコンのこと。
あなたのブログのシンボルマークのような感じです。
アドレスバーやお気に入り(ブックマーク)に表示されるアイコンなので
インパクトがあって、印象に残りやすいと私は思っています。

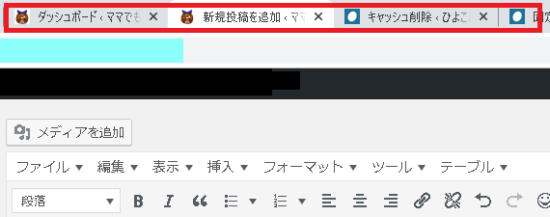
このブログのサイトアイコンは、
わかなのイラストになっているのですが
隣のサイトは、サイトアイコンがデフォルトのままなので
テーマCocoonのアイコンが表示されている状態です。
つまり、設定をしていないとCocoonアイコンのままで
他の設定をしていないCocoonアイコンのブログと見分けがつきません。
せっかくなので、サイトアイコンを自分らしくカスタマイズしていきましょう。
WordPressでサイトアイコンの設定方法!
ダッシュボード画面から、外観 → カスタマイズ を選択します。

「サイト基本情報」をクリックします。

「サイトアイコンを選択」という項目があるので選択し
サイトアイコン用の画像を選択します。
このときの画像は、512×512ピクセル以上の正方形でお願いします。
正方形の画像でなくても、このように切り抜きができます。

最後に「公開」の青いボタンをクリックすれば
サイトアイコンの設定は完了です。
簡単にできるので、サイトアイコンを変更して
自分のブログやサイトがわかりやすく、印象付けられるようにしましょう。

