こんにちは、わかなです。
今回は、グローバルメニューの設置方法について紹介したいと思います。
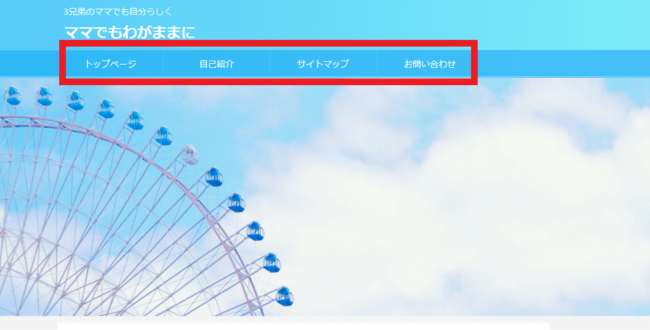
グローバルメニューなんて聞きなれない言葉かもしれませんが
トップ画面のヘッダー部分に表示されるのを見かけたことがあるのではないでしょうか。

あなたのサイトを訪れた読者さんが、
サクっと目的のコンテンツを見つけ出すために
グローバルメニューがあると便利ですよ。
さらに、SEO対策にもなるのでグローバルメニューを作っておきましょう。
ブロックディタ―でのグローバルメニュー作成動画
こちらの動画では、ブロックエディターでグローバルメニューを作成しています。
動画では、固定ページで自己紹介ページを作りました。
トレンドブログでは、自己紹介ページまで読んでくれる人はマレですが
グーグルアドセンスの審査を通過するには、自分がどんな人なのかをわかってもらうページは
大切だと言われているので、簡単でいいので作ってみましょう。


さらに言うと、作った固定ページの自己紹介ページは
トップページのサイドバーからも読めるようにしておくといいですよ。
クラシックエディター(旧エディタ―)でのグローバルメニュー作成は下記からどうぞ。
グローバルメニューの設置方法
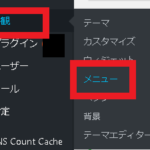
まずは、ダッシュボード → 外観 から
「メニュー」をクリックします。

そして、グローバルメニューに追加する項目を選んでいきます。

「新規メニュー作成」をクリック。
メニュー名は、お好みでいいのですが
今回は「グローバルメニュー」にしてみました。
「メニューを作成」をクリックします。
メニューの項目を追加するには、画面の左側の「メニュー項目を追加」の中から
固定ページ、投稿、カスタムリンク、カテゴリーの4つがあるので
各メニュー項目横の▼をクリックすると、それぞれの項目が展開します。
固定ページの項目追加
固定ページに項目を追加していきましょう。

固定ページで作った記事は、ここに表示されます。
私は、自己紹介やサイトマップ、お問い合わせページを固定ページで作っていますので
こちらに表示されています。
サイトマップ作りがまだという方は、こちらの記事をどうぞ。
お問い合わせページがまだという方は、こちらの記事をどうぞ。
グローバルメニューに追加する項目に、チェックを入れていきます。
そして、「メニューに追加」をクリックします。
投稿の項目追加
投稿の項目を追加していきましょう。

こちらは、今までに投稿した記事をグローバルメニューに追加することができます。
投稿した記事を選択し、「メニューに追加」をクリックします。
カスタムリンク項目の追加
カスタムリンクの項目を追加していきましょう。

カスタムリンクとは、外部のサイトに移動するときのメニュー項目です。
今回は、外部のサイトではなく
トップページという項目を作りたいと思います。
URLには、ご自分のサイトのURLを入力し
リンク文字列には、トップページと入力しました。
そして、「メニューを追加」をクリックします。
カテゴリー項目を追加
カテゴリー項目を追加していきましょう。

こちらは、カテゴリーをグローバルメニューに追加することができます。
カテゴリーを選択し、「メニューに追加」をクリックします。
最後に、「メニューを保存」をクリックすると、グローバルメニューは完成です。
グローバルメニュー項目の並び替え
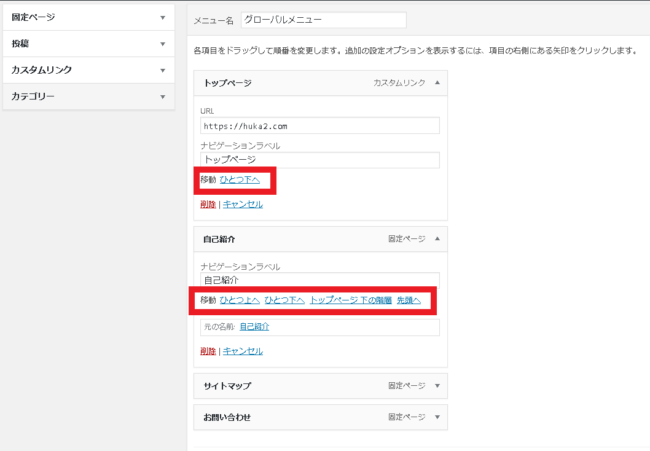
グローバルメニュー設定の左側の画面で
メニューに追加した項目は、画面右側に表示されます。

項目の移動は、ドラッグ&ドロップで移動させることが出来ます。
できない場合は、「移動」で動かしていきましょう。
1番上にしたトップページは、
「ひとつ下へ」だけ移動させることができますが
その下の自己紹介は、「ひとつ上へ」「ひとつ下へ」「先頭へ」移動させることができます。
また、「トップページ下の階層」に移動させれば
ドロップダウンメニューを設定することが出来ます。

下の階層になった、「自己紹介」は、
グローバルメニューのトップページをクリックすることで
その下に(右にずれて)プルダウン表示されます。

グローバルメニューの項目をまとめたいときに便利ですが
あまりメニューの量や階層を深くすると、読者さんにとって
見づらくなってしまう場合があるので、なるべるシンプルを心がけましょう。
特に、階層を深くしすぎて
広告にかぶってしまう場合は、SEO的にマイナスです。
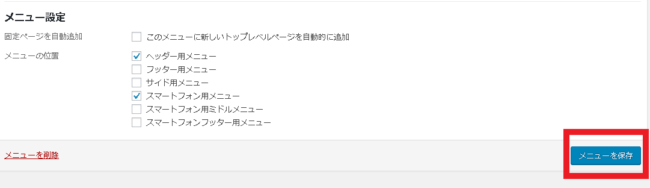
メニュー設定

メニュー設定は、デフォルトのままだと思います。
「メニューを保存」をクリックして完了です。

