
こんにちは、わかなです。
あなたのブログを広めてくれるのは
検索エンジンだけではありません。
SNSでも共有、拡散すると嬉しいですよね。
今回は、SNSなどで共有した際に
あなたのブログをよりよく、魅力的に見せる
ちょっとした方法についてご紹介したいと思います。
OGPとは?
OGPとは、Open Graph Protocol(オープン・グラフ・プロトコル)の略で
FacebookやTwitterなどのSNSでシェアされた際に、
そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
(Cocoonより)
プロトコルなんで、こんなお約束があるよって感じでしょうか。
あなたのブログのURL、トップページに当たるページをシェアするときに
画像付きだといいじゃない♪っていう設定だと思っています。
スカイプでもOGP画像が出てきますよ。
CocoonでのOGP画像設定方法
Cocoonを使えば、最初から何も設定しなくても
記事をSNSで共有した場合、その記事のアイキャッチ画像やタイトルなどが表示されます。
全く問題ないです。
しかし、ブログのトップページは設定する必要があります。
ちなみに、Cocoonのデフォルト画像がこちら。

何も設定していない(デフォルト)状態で、ブログのURLをツイートした場合には
上の画像がでてきてしまうことになります。
私は特に何も考えずに使っていて、後になって変更できることを知ったのですが
Cocoonユーザーって多いですね。
自分がOGP画像変更すると、人のOGP画像が気になってしまいました。
設定は、
Cocoon設定 → OGP

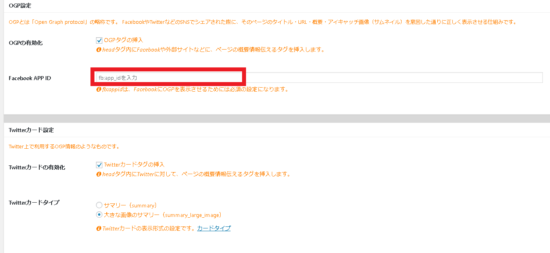
OGPタグの有効化 OGPタグの挿入にチェックが入っていることを確認します。
Facebookには、Facebook APP IDが必要です。

画像のアップロードの選択をクリックすると
選択ページが表示されますので、お好みの画像を選択します。
あとは、「変更をまとめて保存」をクリック。
-

フリー素材サイト5選!無料でダウンロードできてヘッダーやアイキャッチ画像に!
続きを見る

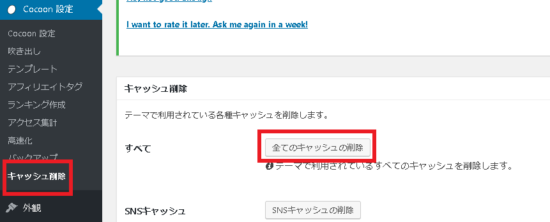
その後に、Cocoon設定から
「キャッシュ削除」→「全てのキャッシュ削除」を選択します。
キャッシュを削除していないと
設定したOGP画像が、うまく反映できないことがあるようです。
設定はCocoonなら簡単ですが、
SNSでブログの顔ともいえるOGP画像のサイズなどを詳しく見てみましょう。
OGP画像設定の推奨サイズは?
OGP画像は、どんな画像でもいいのですが
何でもいいってワケでもありません。
まずは、サイズ。
大きければ、大きいほどいいようですが
Facebook、Twitterの推奨サイズは「1200×630ピクセル」。
最低でも「600px×315px」は必要です。
ぴったりの大きさの画像を見つけるのは難しいと思いますので
縦は630pxで、横は1200px以上で画像を探すといいかもしれません。
そして、縦横比は「1.91:1」。
難しそうですが、この比率に近ければいいのかなという感じ。
このサイズ(比)にしておくと、Facebook、Twitterの両方でキレイに見えるようです。
最後になりましたが、やはり読んでみたい!気になる!という画像を
OGP画像にするのがいいかなと思っています。
ブログの力が弱いときは、SNSからの集客がほしいので
読んでみたいなと思わせる画像を使うのがいいのかな?と思います。
Cocoonの設定については、こちらで記事にしています。
-

WordPressテーマCocoonの最初の設定の方法!
続きを見る


