こんにちは、わかなです。
WordPressテーマのCocoon、導入してみましたか?
-

WordPressテーマはCocoonが初心者にオススメ!導入方法は?
続きを見る
専門的な知識がなくても、いろいろとできることが豊富です。


そう、Cocoon設定をのぞいて見た方ならわかりますが
できることが豊富すぎて、何からやったらいいのかわからん状態なのです。。。
今回は、WordPressテーマCocoonで
最初にやっておいたらいい設定について紹介していきます。
Cocoon設定
それでは、Cocoonの設定についてみていきましょう。
WordPressテーマCocoonをインストールし、テーマを設定すると
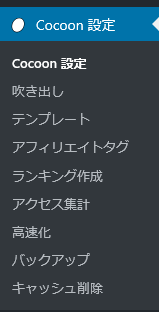
ダッシュボード画面に、「Cocoon設定」のメニューが出てきます。

こちらを見ていただけると分かるのですが、
●Cocoon設定
●吹き出し
●テンプレート
●アフィリエイトタグ
●ランキング作成
●アクセス集計
●高速化
●バックアップ
-

WordPressテーマCocoonのバックアップと復元方法!
続きを見る
●キャッシュ削除
と、9つにさらに細分化されていることがわかります。
今回はその細分化されたCocoon設定を開きます。
こちらが、Cocoon設定を開いたときの画面です。

赤で囲ったタブの中から
設定するタブを選択すると、設定画面に移ります。
慣れないうちは、戸惑うかもしれませんが
設定したい部分がピンポイントであるので
慣れてわかってくれば使いやすいと思います。
スキン設定でサイトのデザインと配色を決める!
「スキン」設定では、ブログ全体のデザイン(配色など)を変更することが出来ます。
「スキン」タブを選択すると、有志の方が作成した
スキンの一覧から、あなた好みの全体のデザインを選ぶことが出来ます。
最初の設定では、「なし」が選択されているのですが
この選択を変えるだけで、簡単にブログ全体のデザインを変更することが出来ます。


今回は、Cocoonの作者でもあるわいひらさんの、COLORS(ブルー)を選択し説明していきますね。
「変更をまとめて保存」ボタンをクリックすると
プレビューが出てきますので、すぐに確認することができます。

全体設定でポイントのカラーやフォントを決めよう!
「全体」の設定では、ブログ全体の設定を行います。
まずは、キーカラーとサイトキーテキストカラーです。
今回はわかりやすいように、
キーカラーは赤、サイトキーテキストカラーは、緑にしてみました。

なかなか奇抜な仕上がりになりましたが
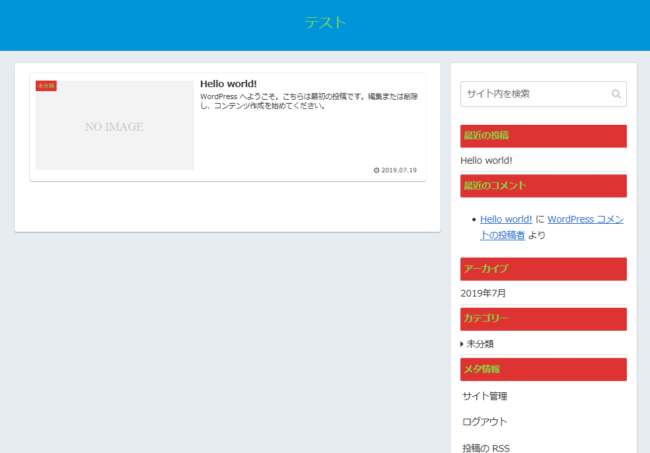
キーカラーとサイトキーテキストカラーは、こんな感じで全体に影響が出ます。

キーカラーの横のマークにカーソルを合わせると、カラーの見本が出てきます。
もっと凝りたい方は、カラーサンプルサイトから色を選ぶこともできます。
さらに、フォントの種類や大きさも選択することが出来ます。
凝りたいところですが、あまり変わった文字にすると、読み込みに時間がかかる場合があるので
良く見る無難なフォントがいいかな?と思います。
そして、サイトの背景色も必要なら変えることが出来ます。
ヘッダーはオリジナルで!
「ヘッダー」設定では、ヘッダー部分の変更ができます。
オリジナルのロゴを使ったヘッダーについての設定する記事です。
-

Cocoonのヘッダー設定方法!パンダで画像の軽量化も
続きを見る
広告でアドセンス広告を表示させよう!
「広告」設定では、アドセンス広告を表示させる設定ができます。
-

WordPressテーマCocoonでアドセンス広告を簡単設定!
続きを見る
OGPで差別化しよう!
「OGP」設定では、OGP画像の設定ができます。
OGPとは、SNSでシェアされた際に、
そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を
意図した通りに正しく表示させる仕組みのこと。
SNSを活用するなら、設定しておきましょう。
-

CocoonでOGP画像の設定方法!推奨サイズも
続きを見る
アナリティクス解析・認証しよう!
「アナリティスク解析・認証」では、
Googleの分析ツール・アナリティクスを使って
あなたのサイトを分析します。
アナリティクスのトラッキングIDを貼り付けます。
-

WordPressテーマCocoonでAnalitics解析する方法!
続きを見る
SNSで拡散しよう!

「SNSシェア」「SNSフォロー」のタグがありますので確認してみてください。
「SNSフォロー」は、自分のアカウントを持っていないSNSではフォローできませんのでご注意を。
SNSアカウントは、Cocoon設定ではなく
ダッシュボード画面からユーザー → あなたのプロフィールで設定することが出来ます。
プロフィールについて記事にしています。
AMPで高速表示しよう!
AMPとは、Googleが中心となって立ち上げた
モバイル端末でのWebブラウジングを高速化することを目的としたオープンソースプロジェクトです。
スマホやタブレットでWebページに接続する人が多いので
ページの読み込みが速いの(高速表示)は、嬉しいですよね。
私は1度AMP化に挑戦してみたことがあるのですが
うまくいかなくて、やめてしまったことがあります。
デザインやコンテンツがうまく表示されないことがあるのです。
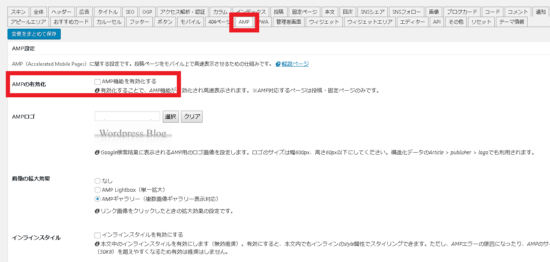
それが、Cocoonの「AMP」設定なら、2クリック!

ここにチェックを入れて、まとめて保存をクリックするだけです。
もしも、モバイル画面で見て、
サイトがうまく表示されない場合は、このチェックを外してください。
私は、テーマをCocoonに変えてAMP化することができました。
エディターで投稿画面を決めよう!
「エディター」を設定できるといっても
グーテンベルグエディター(ブロックエディター)がいいのか
クラシックエディターがいいのか…よくわからないときに
読んでほしいのが、こちらの記事です。
-

グーテンベルグ・ブロックエディターは使いづらい?メリット・デメリットを紹介!
続きを見る
デフォルトでは、グーテンベルグエディターですが
チェックを外すことで、クラシックエディターに変更できます。
-

WordPressテーマCocoonを使ってプラグインを使わず旧エディタ―にする方法!
続きを見る




