
こんにちは、わかなです。
ブログの印象は
ヘッダーで変わる!と言ってもいいくらい
ヘッダーは最初に読者さんの目に入る重要な場所です。
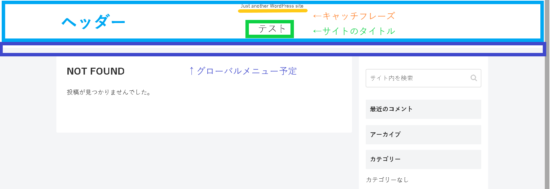
こちらは、テーマをCocoonにしただけのトップページ。

ヘッダーは、水色で囲った部分です。
ちょっと味気ないですが、これからヘッダー部分を
もう少し愛着の持てるデザインにしていきたいと思います。
もちろん、タイトルやキャッチフレーズ、グローバルメニューの位置は
お好きなように設定で変えることが出来ますよ。
Cocoonのヘッダーの設定方法
それではWordPressテーマCocoonのヘッダーについて
説明していきたいと思います。
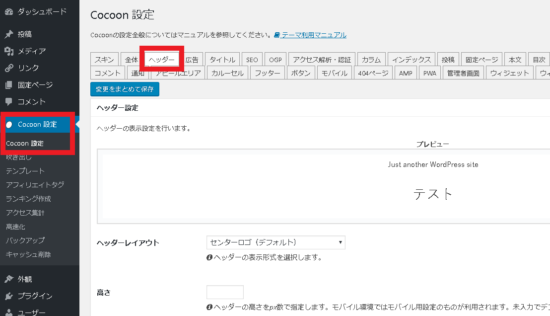
まずは、ダッシュボード画面からCocoon設定を選択し
ヘッダータブを選択します。

決めるのは、
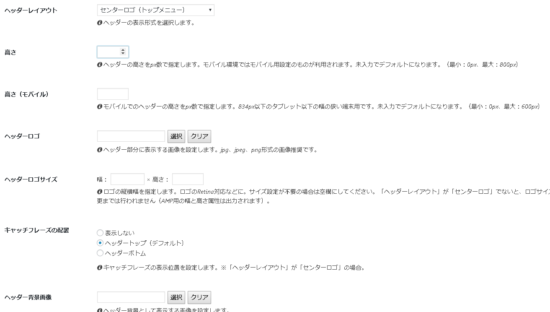
●ヘッダーレイアウト
●高さ
●高さ(モバイル)
●ヘッダーロゴ
●ヘッダーロゴサイズ
●キャッチフレーズの配置
●ヘッダー背景画像
あとの設定は、お好みで時間のある時に。

ヘッダーレイアウトは8種類。
この作業の前に、グローバルメニューを設定しておくと分かりやすいと思います。
センターロゴ(デフォルト)
センターロゴ(トップメニュー)
センターロゴ(スリムメニュー)
センターロゴ(スリムトップメニュー)
トップメニュー
トップメニュー(右寄り)
トップメニュー小
トップメニュー小(右寄り)
ヘッダーロゴがセンターロゴの場合
キャッチフレーズの位置も変えることが出来ます。
高さは、お好みで…と言いたいところですが
200~250くらいがいいかなと思います。
高さ(モバイル)も180~220くらいで設定しています。
ヘッダーロゴは、無料で作ることが出来ます。
![]()
-

無料ロゴ作成サイトで簡単に作ろう!
続きを見る
ロゴのサイズもお好きなようにレイアウトできます。
ヘッダーの高さとのバランスを何度も見て、配置を決めていくといいと思います。
キャッチフレーズの配置は、ヘッダーボトム(デフォルト)にしています。
ヘッダー背景画像は、今回は、こちらのサイトで見つけてきました。
-

フリー素材サイト5選!無料でダウンロードできてヘッダーやアイキャッチ画像に!
続きを見る
「PAKUTASO」のテクスチャから選んできました。名前を付けて保存します。
余裕があれば、動画編集ソフトPhotoscape(フォトスケープ)を使って、加工してみましょう。
-

動画編集ソフトPhotoscape(フォトスケープ)で引き付ける!導入方法や使い方!
続きを見る
ヘッダーにオリジナル性があると、Googleアドセンスの審査の際に良いと聞いたことがあります。
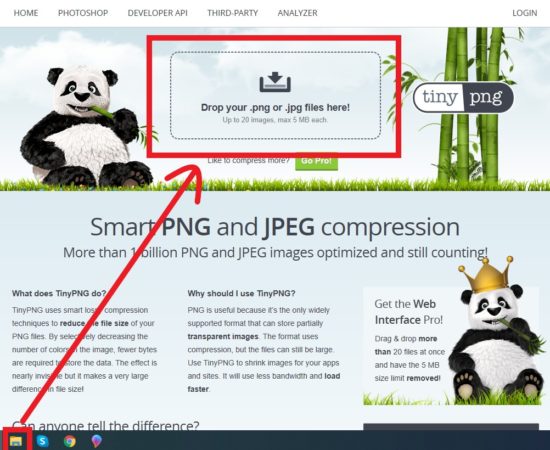
最後に、こちらのパンダが目印の「Tiny PNG」で軽量化します。

上の赤で囲った部分に、軽量化したい画像をドラッグ&ドロップします(画像を選択し、近づける)
ダウンロード・保存で軽量化は完了です。
PNG形式もJPEG形式も、20枚までできますよ。
トレンドブログで画像をたくさん使うと、ブログを開くときに重たく時間がかかってしまうため
少しでも軽量化して、サッと開いたらいいな…と、画像をアップロードする際は、よく使っています。

高さを220にしてみました。



キャッチフレーズの配置を「表示しない」に変更しました。
ロゴのサイズを高さ280にしてみました。


Cocoonの設定については、こちらで記事にしています。
-

WordPressテーマCocoonの最初の設定の方法!
続きを見る




