こんにちは、わかなです。
YouTubeで、見たい動画を探しているとき
引き付けられるサムネイルがあったら、ついつい見てしまうことはありませんか?
ブログも同じで、ユーザーの興味のある記事を書くことも大切ですが
魅力的なアイキャッチ画像は、一瞬でユーザーを引き付けることが出来ます。
何が魅力的かは、人によると思いますが
画像編集の知識のない私でも、画像を簡単に加工することができるので
あとはセンスで(?)、オリジナルの画像を作ることができるんです。
今回は、魅力的なアイキャッチ画像やヘッダー画像を
無料で作ることのできる画像編集ソフト「Photoscape(フォトスケープ)」を
ご紹介したいと思います。
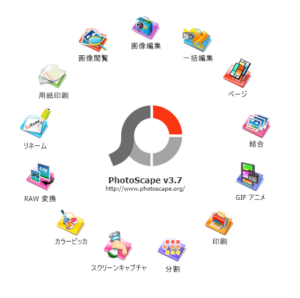
無料画像編集ソフトPhotoscape(フォトスケープ)とは?

Photoscape(フォトスケープ)は、
無料で画像の閲覧、編集、アニメ作成などができる使いやすい画像編集ソフトです。
機能はたくさんありますが、
ブログの中で、ヘッダー画像やサムネイル画像を作る際には「画像編集」さえ使えれば十分!
画像のリサイズ(幅や高さを変えること)はもちろん
ホワイトバランスを変えたり、フィルターをかけてぼかしたり、
セピア加工やモザイク加工、赤目やほくろも修正することができます。
画像に吹き出しやテキスト入力もできますよ。
実は、このブログのアイキャッチもこのフォトスケープで加工しました。

「魅力的」や「センス」…という話は置いておいて
テキストの色やサイズも自由に変えることができます。
Photoscape(フォトスケープ)導入方法!
ダウンロードは、こちらをクリックしてください。
ページを移動したら
画面上のタブを ホーム → 無料ダウンロードに変更(クリック)

赤く囲ったダウンロードボタンをクリックします。

次のページの緑のボタンをクリックし、ファイルをダウンロードします。
保存場所はどこでもいいのですが、
私は、わかりやすくデスクトップに保存しました。
ダウンロードが終われば、ファイルを実行して、インストールします。
Photoscape(フォトスケープ)のセットアップ方法
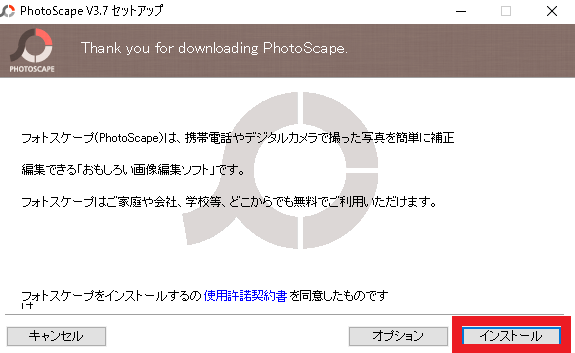
Photoscape(フォトスケープ)のセットアップをしていきましょう。

まずは、インストールボタンをクリック。

Googleドライブをすすめられていますが、わからなければ
チェックを外しておきましょう。
そして、次へをクリック。
すると、インストールが開始されます。

(あれ?これ意外と時間かかるんじゃ…?焦)
(あ。終わった。)くらい!!


このままフォトスケープを使うなら、
チェックを外さずに「完了」をクリック。
これでデスクトップに、フォトスケープのアイコンが出来ているはずです。
Photoscape(フォトスケープ)の使い方!
Photoscape(フォトスケープ)は、
自分でいじってみて、あーじゃないこーじゃないってやるのも楽しいですが
基本的な使い方だけは押さえておきましょう。
まずは、先ほどインストールしたフォトスケープのアイコンが
デスクトップにあるので、クリックし起動します。

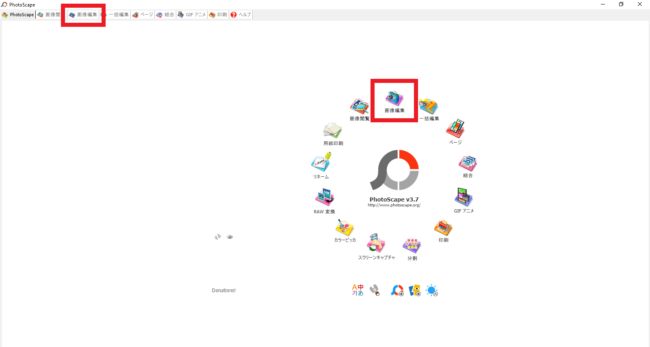
すると、こんな感じで始まるので「画像編集」をクリック。
2カ所、どちらでもいいですよ。
画像の読み込み方法
画像編集モードでは、画像を読み込んで加工することができます。
-

フリー素材サイト5選!無料でダウンロードできてヘッダーやアイキャッチ画像に!
続きを見る

まず、画像を読み込まなくてはならないのですが、
左上に表示されているファイルの中から、今回編集したい画像のある場所を選択します。
ファイル(場所)を選択すると、
左下に表示されますので、編集したい画像をクリックで選択します。

すると、真ん中にドーンと表示され、加工ができるようになります。
画像の加工方法
画面下のメニューですが、
最初は、「ホーム」になっています。

例えば、フレームをつけることができます。

多くのフレームから1つを選ぶと、
「写真+フレーム」ボタンが選択できるようになりますので
クリックすると、写真とフレームをくっつけることができます。
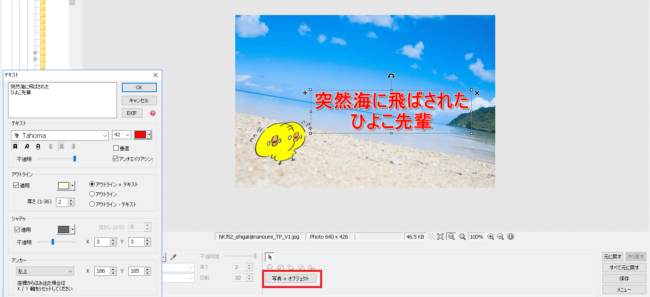
「オブジェクト」にすると、
先ほど読み込んだ画像に文字やアイコン(スタンプ)を入れることが出来ます。

また、写真も追加で入れることが出来るのでやってみましょう。
上の「写真」マークをクリックします。
「Photo...」と「クリップボード画像」を選択できるので
「Photo...」の方を選択して、追加したい画像を選びます。

不透明度もお好みで変えることが出来ます。
また、「T」マークのテキストを選択すると、文字も入れることが出来ます。

「写真+オブジェクト」をクリックすれば、固定されるので
さらに加工をする場合に、使いやすいと思います。
さらに、「トリミング」加工もできます。
今回は、円形にトリミングしてみました。

「トリミング」ボタンをクリックすると

こんな感じで、切り抜かれました。
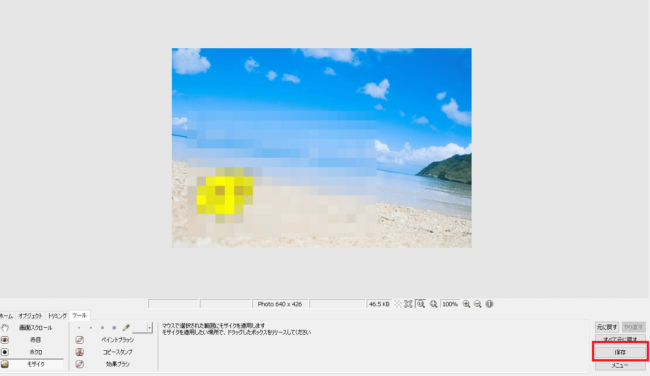
さらに、「ツール」では、モザイク加工もできますよ。

こちらは、先ほど「写真+オブジェクト」をクリックしていない場合です。
モザイクを指定した範囲内で、追加された写真(ひよこ先輩)とテキストは、
ぼやけて(モザイク加工)されていません。
一方で、「写真+オブジェクト」をクリックして一緒にしてある場合は

完全に黄色い塊です。

加工を行った後は、保存をクリックします。
こんな感じで、Photoscape(フォトスケープ)で
アイキャッチ画像やヘッダー画像などを作ってみてください。
-

Cocoonのヘッダー設定方法!パンダで画像の軽量化も
続きを見る


