こんにちは、わかなです。
記事を読みやすくするためには
画像を入れていくのもいいかもしれません。
画像は、見出しと同じで
記事本文を読んだ時に
一瞬、読者さんが目を止める場所だと言われています。
また、女性の読者さんが多い場合は
男性比べて、画像で目が留まりやすいのだそうなので
画像が効果的とも言えるかもしれません。
クラシックエディター記事本文中に画像を入れる方法
それでは、クラシックエディターで
記事本文中に画像を入れる方法を見ていきましょう。
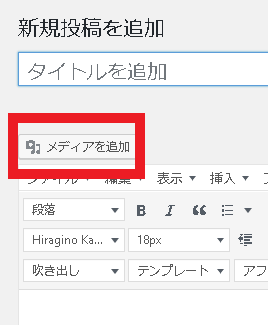
記事の投稿画面の左上に
「メディアを追加」というボタンがあるのでクリックします。

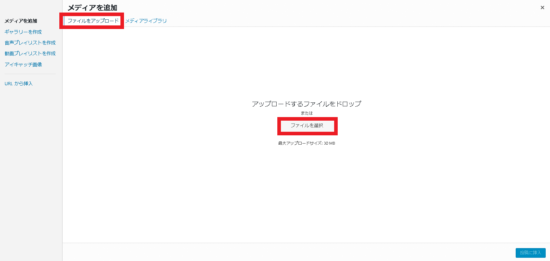
メディアを選択する画面になります。

ファイルをアップロードのタブを選択します。
アップロードするファイルをドロップするか、ファイルを選択します。
今回は、ファイル選択をクリックしてみます。

あなたのパソコンの画像を保存してあるファイルから
今回使いたい画像を選択し、「開く」をクリックします。
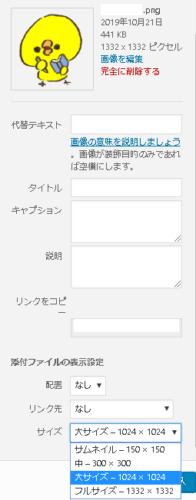
メディアライブラリが開きます。
こちらには、一度アップロードされた画像が並んでいます。

アップロードされた画像には、チェックが入っています。
この画像でよければ、「代替テキスト」を入力し
「投稿に挿入」ボタンをクリックします。


検索エンジンは、画像や動画の内容を完璧に把握することができないため
代替テキストを入力することは、SEO的にもいいんです。
画像のサイズを変えたいときの設定は?
画像のサイズを変えたいときは、
メディアライブラリタグで、画像を選択しているときに変更することが出来ます。

大きめの画像なら
サムネイル、中サイズ、大サイズ、フルサイズなどの大きさから選択することができます。

ブログのレイアウト上、画像サイズの大きさを変更したいときは
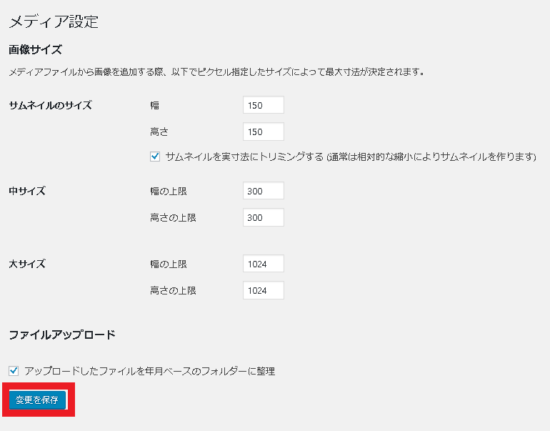
ダッシュボード画面から、設定 → メディアを選択します。

サムネイルのサイズが、150×150
中サイズが、300×300
大サイズが、1024×1024
先ほどサイズを選ぶことのできた画像の大きさと同じです。
これは、1つの画像をアップロードすると
サムネイルサイズ、中サイズ、大サイズ、フルサイズの4種類のサイズで
自動で生成されるということです。
先ほどのひよこさんの画像は、1332×1332だったので
フルサイズを加えて、4つのサイズを選択できました。
では、2つ前のぐまさんの画像は、350×350だったので
サムネイルと中サイズ、フルサイズの3つしか選択できませんでした。
もとの画像より大きなサイズには、ならないようです。
ちなみに、ものすごく大きなサイズの画像をフルサイズで使っても
画面からはみ出すということはありませんが、表示が遅くなってしまう可能性があります。
ちなみに、このブログの画像の大サイズの設定は
幅の上限が550、高さの上限が500と、ちょっと横長の画像になるよう設定しています。
変更するとしたら、大サイズをお好きな大きさに変更してみてくださいね。

