こんにちは、わかなです。


2018年12月からリリースされた「WordPress 5.0」。
これに伴い、「Gutenberg(グーテンベルグ)」という新エディターに変わりました。
「Gutenberg(グーテンベルグ)」の特徴として
ブロックごとに文章を書いていくことになります。
今回は、ひよこ先輩のように記事を書こうと意気込んでも
記事を投稿する方法がわからなければ、ブログは書けないので
記事投稿の流れから、メニューの説明などの記事投稿の方法について紹介します。
ブロックエディターの記事投稿の流れ
まずは、記事投稿の流れについて説明します。
ダッシュボード画面から 投稿 →新規追加
これで、記事投稿画面になります。

記事を書いたら、投稿する前にプレビューで記事のできあがりを確認。

「公開する」ボタンをクリックすることで記事が投稿されます。
新エディターグーテンベルグでの記事の書き方
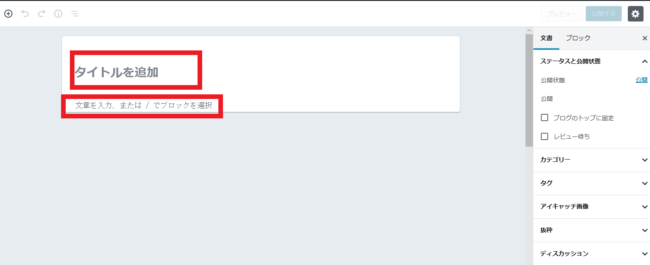
新エディタ、Gutenberg(グーテンベルグ)での最初の投稿画面です。

「タイトルを追加」をクリックして、タイトルを入力してもいいですし
タイトルが決まっていなければ、「文章を入力…」をクリックして、本文を書き始めてもかまいません。
本文アイコンの説明
本文を書き始めると、文字の上に様々なアイコンが出てきました。

①段落
クリックすると、見出し・リスト・引用・整形済み・詩が選べます。
文字をドラッグして、段落ボタンをクリック。
-

見出しの使い方で悩まない!文章を区切るルールとコツ
続きを見る
②左寄せ・中央寄せ・右寄せ
③太字
④イタリック
⑤リンク
URLをドラッグして、リンクボタンをクリック。
その隣の▼には、よりリッチなテキスト制御として、
ふりがな(ルビ)・インライン画像・ソースコード・打消し
⑥文字
赤・青・緑色の文字+太字に変更できます。
⑦文字
黄色・赤色・青色のマーカーがあります。
太いマーカーと、アンダーラインマーカーを選べます。
⑧バッジ
赤色、ピンク、紫色、青色、緑色、黄色、茶色、灰色があります。
⑨フォントサイズ
12~48pxの中から選ぶことが出来ます。(デフォルト16px)
⑩ショートコード
新記事や人気記事の一覧、Amazonや楽天のリンクも貼れます。
⑪テンプレート
最初は、WordPress注意文サンプルがあるだけです。
⑫アフィリエイトタグ
最初は、アフィリエイトタグのサンプルがあるだけです。
⑬詳細設定
複製や前・後ろに挿入、再利用ブロックに追加することもできます。
見慣れたアイコンもあれば、これは何?というアイコンもあるかもしれませんが
いろいろ試して、読みやすい(読まれやすい)記事を書いていきましょう。
ブロックを追加
ブロックを追加では、文字通りブロックを追加して編集することが出来ます。

「よく使うもの」が最初に出てくれて
自分が良く使う機能を覚えてくれるので、使い慣れるとサクサク出来ると思います。
一般ブロック
一般ブロックは、10種類。

画像を挿入する方法はこちらの記事にあります。
-

記事本文に画像を挿入する方法!
続きを見る
見出しについては、こちらの記事にあります。
-

見出しの使い方で悩まない!文章を区切るルールとコツ
続きを見る
フォーマット
フォーマットは、7種類。

レイアウト要素
レイアウトは、7種類。

ウィジェット
ウィジェットは、9種類。

埋め込み
埋め込みは、なんと33種類。

動画を挿入する方法はこちら!
-

WordPressテーマCocoonで記事本文に動画(YouTube)を挿入する方法!ブロックエディタ
続きを見る
テーマCocoonを使っている人には
WordPressテーマ、Cocoonをお使いの方は
その他にも使えるブロックが増えますよ。



投稿画面のサイドバー
サイドバーで、文章(ページ)とブロックの詳細設定ができます。

文章では、
●ステータスと公開状態
●パーマリンク
パーマリンクをカスタム構造にしている場合、編集してください。
●カテゴリー
●タグ
-

カテゴリーとタグの違いは?
続きを見る
●アイキャッチ
●抜粋
●ディスカッション
●広告設定
●ページ設定
●更新日の変更
●リダイレクト
●AMP設定
●メモ
●SNS画像
これらを変更できます。
黄色にした部分は、私が記事投稿前に必ず編集している部分です。
サイドバーにあるブロックのタブをクリックすると
●段落
●テキスト設定
●色設定
背景色と文字色を選ぶことが出来ます。
●高度な設定

記事の公開

記事ができたら、Webページで公開しましょう。
プレビューは、現在書いている記事の出来上がり(表示)を、ブラウザ上で確認できます。
下書き保存は、書いている記事を公開せずに保存します。
公開は、記事を公開します。
更新は、公開した記事を更新します。
Gutenberg(グーテンベルグ)での記事投稿の方法を紹介しました。


