こんにちは、わかなです。
記事を読みやすくするためには
画像を入れていくのもいいかもしれません。
画像は、見出しと同じで
一瞬読者さんが目を止める場所だと言われています。
また、女性の読者さんが多い場合は
男性比べて、画像で目が留まりやすいのだそうなので
効果的とも言えるかもしれません。
記事本文中に画像を入れる方法
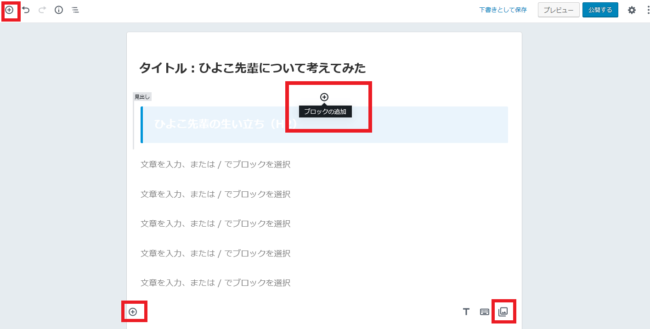
記事投稿画面で、画像を入れたい場所にカーソルを合わせると
〇に+のアイコン(ブロックを作成)が出てきますので、クリックします。

その他にも、左上と左下に同じアイコンがあります。
右下のアイコンの方が、この下の画面を飛ばしてすぐに画像を挿入できます。

一般ブロックに、画像があるのでクリックします。

すると、画像をドラッグするか、新規アップロードするか、ライブラリーからファイルを選択することができます。
あなたのパソコンに保存してあるファイルなら、
アップロードをクリックします。
一度アップロードした画像なら
メディアライブラリの中を探してください。

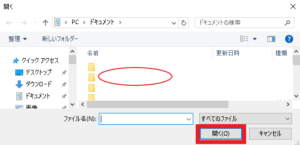
あなたのパソコンの中から画像ファイルを探し「開く」をクリック。

アップロードした画像が表示されます。
山のマークをクリックすると…
●メディアと文章

画像の隣に、文章を入力することが出来ます。
●ギャラリー
●カバー
●ファイル
から選択できます。
隣は、画像の位置。
左寄せ、中央寄せ、右寄せ。
幅広、全幅は、どちらも画像が大きくなります。
鉛筆のマークは、画像の編集。

こちらでは、代替テキストを入力できます。
代替テキストとは、画像が表示されなかった場合に表示される文字のことです。
検索エンジンロボットは、画像の中身まで認識できないとされているので
代替テキストがあると、「こんな画像が入っているんだ」と認識してくれるので
SEO的に良いとされています。
記事中に動画を挿入する方法はこちら!
-

WordPressテーマCocoonで記事本文に動画(YouTube)を挿入する方法!ブロックエディタ
続きを見る

